- project
GQ Articles and Galleries
- my role
Lead Information Architect
- completed
February 2012
What we launched
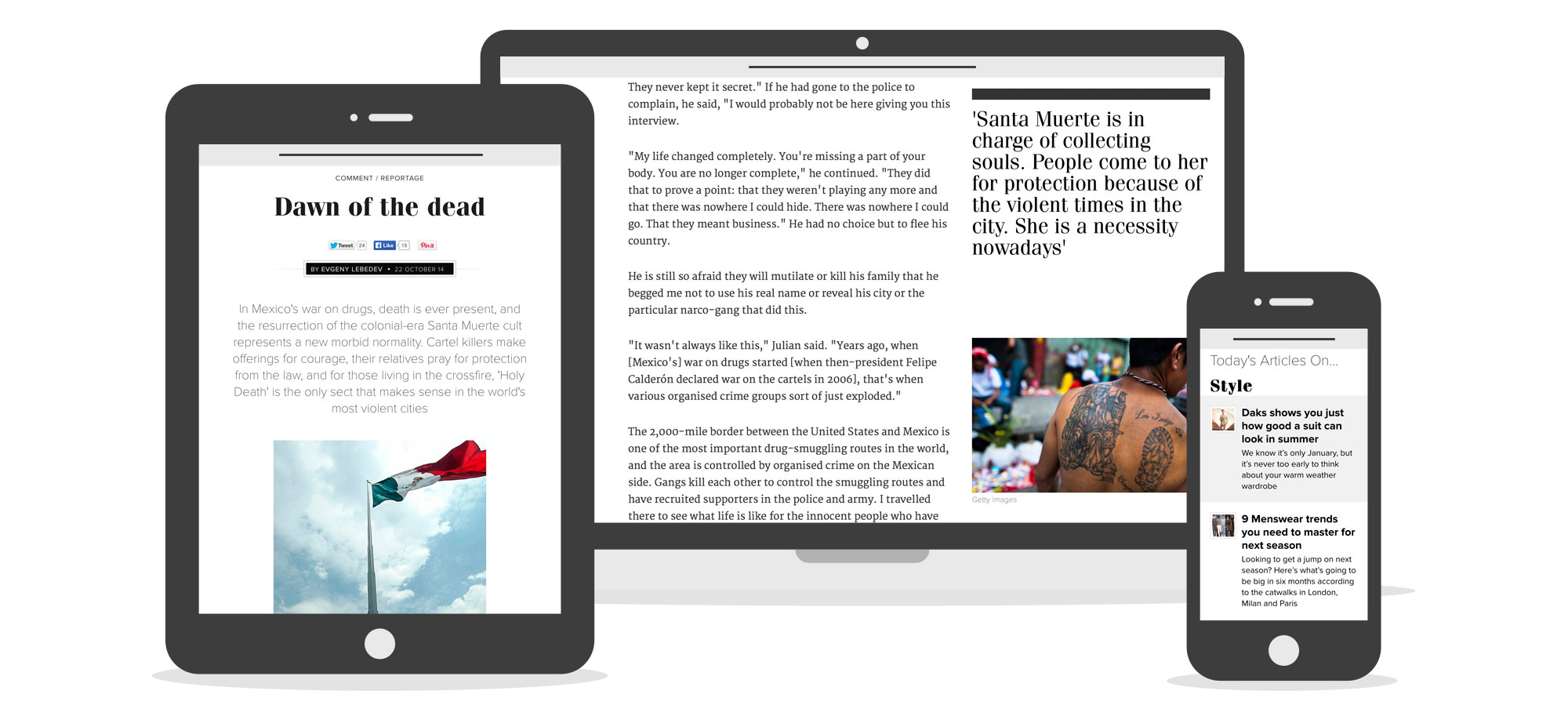
 Screenshots of live site across different devices
Screenshots of live site across different devices
Live gq.co.uk links
My role in the project
Before we started this project, GQ had very rigid article templates. An article template could only have one image on top, with the article text below. To create a Gallery the editors had to use the article template; they would make a whole new page for every image in the Gallery. This was tedious for them and didn’t proved a messy experience for the users. GQ were also starting to put up selected long form pieces from the print magazine. They didn’t have a way to show off these pieces as they didn’t satisfyingly translate to the rigid templates.
Aims
- Increase editors productivity
- Increase pages per view
Goals
- Easier for editors to build articles
- Proper gallery functionality
- A clear journey to navigate between articles/galleries
- More enjoyable and explorable for users
- Responsive templates
Concepts and Plans
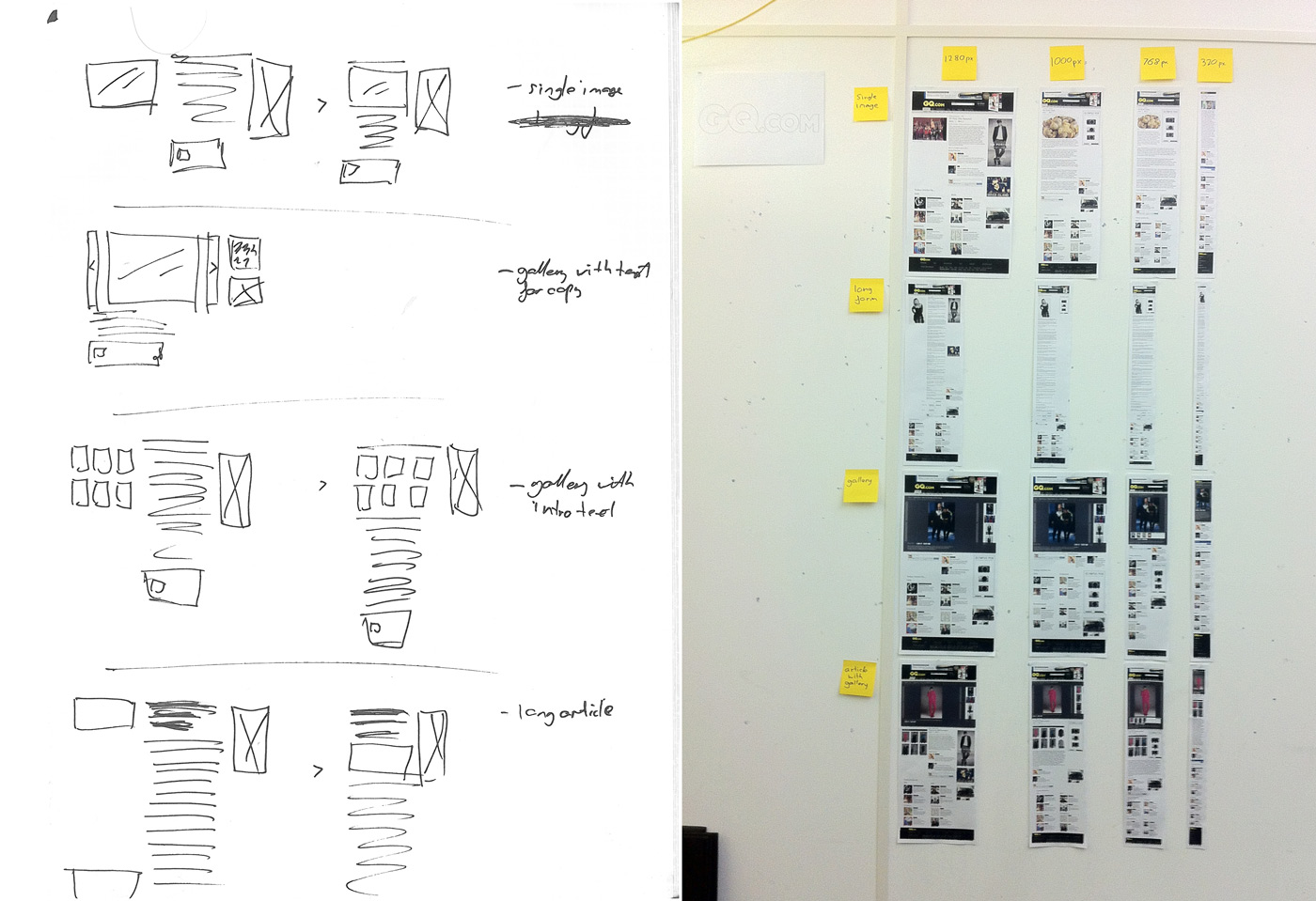
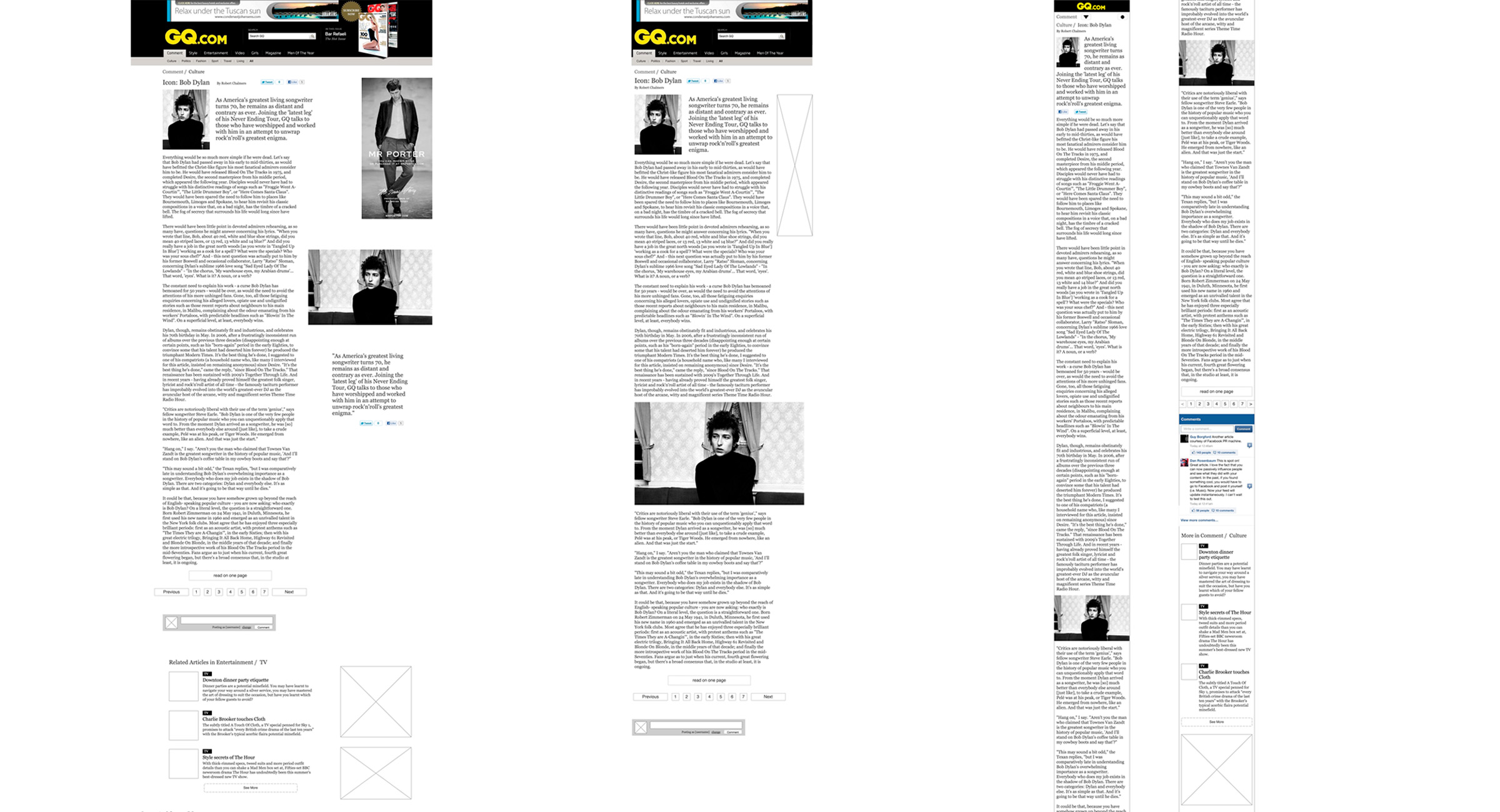
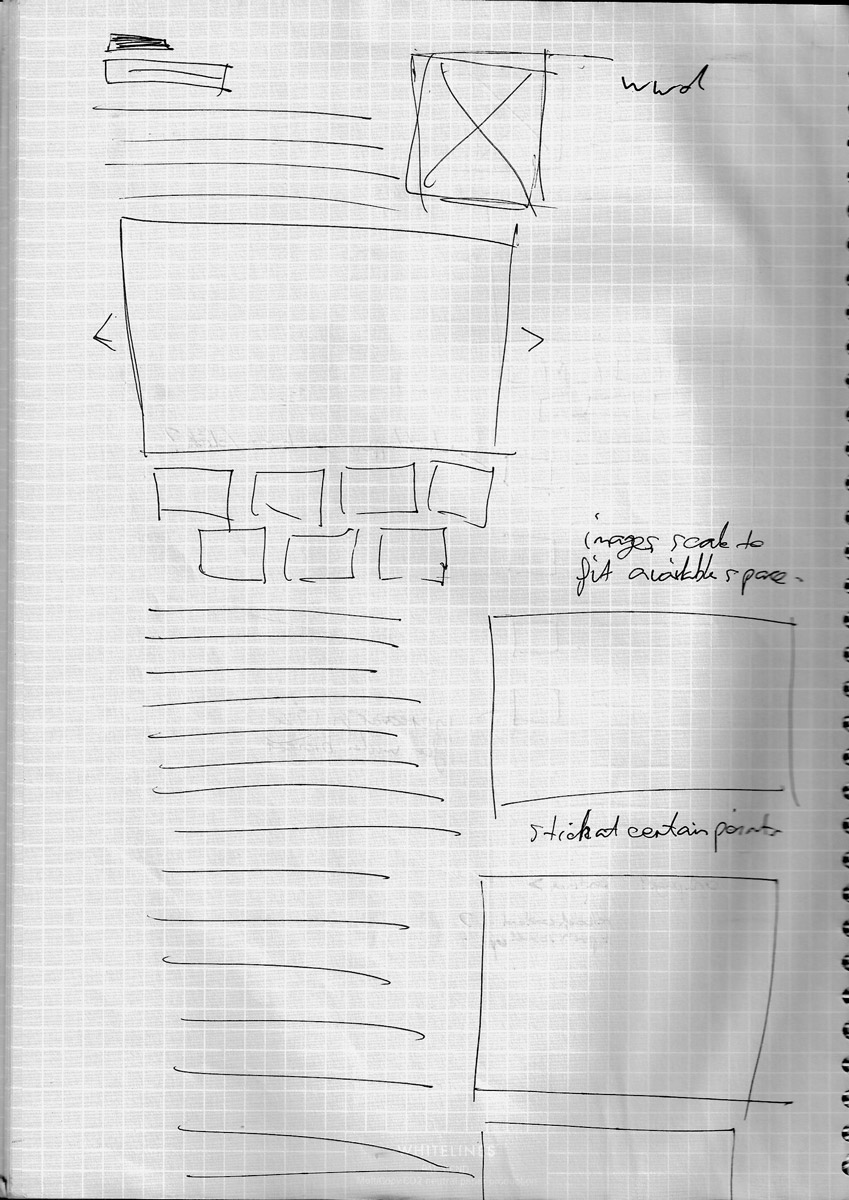
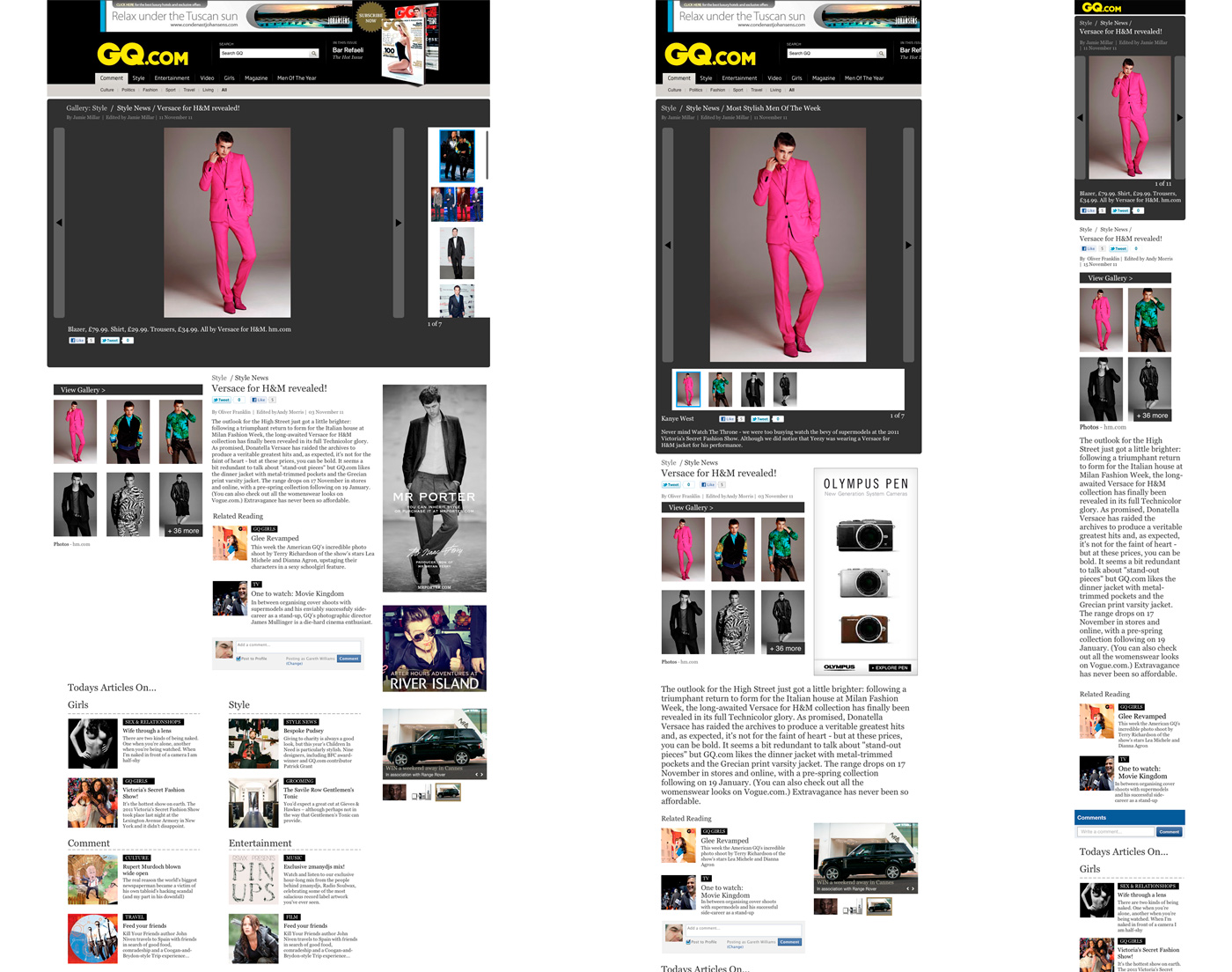
 From early sketch to fully fleshed out wireframes
From early sketch to fully fleshed out wireframes
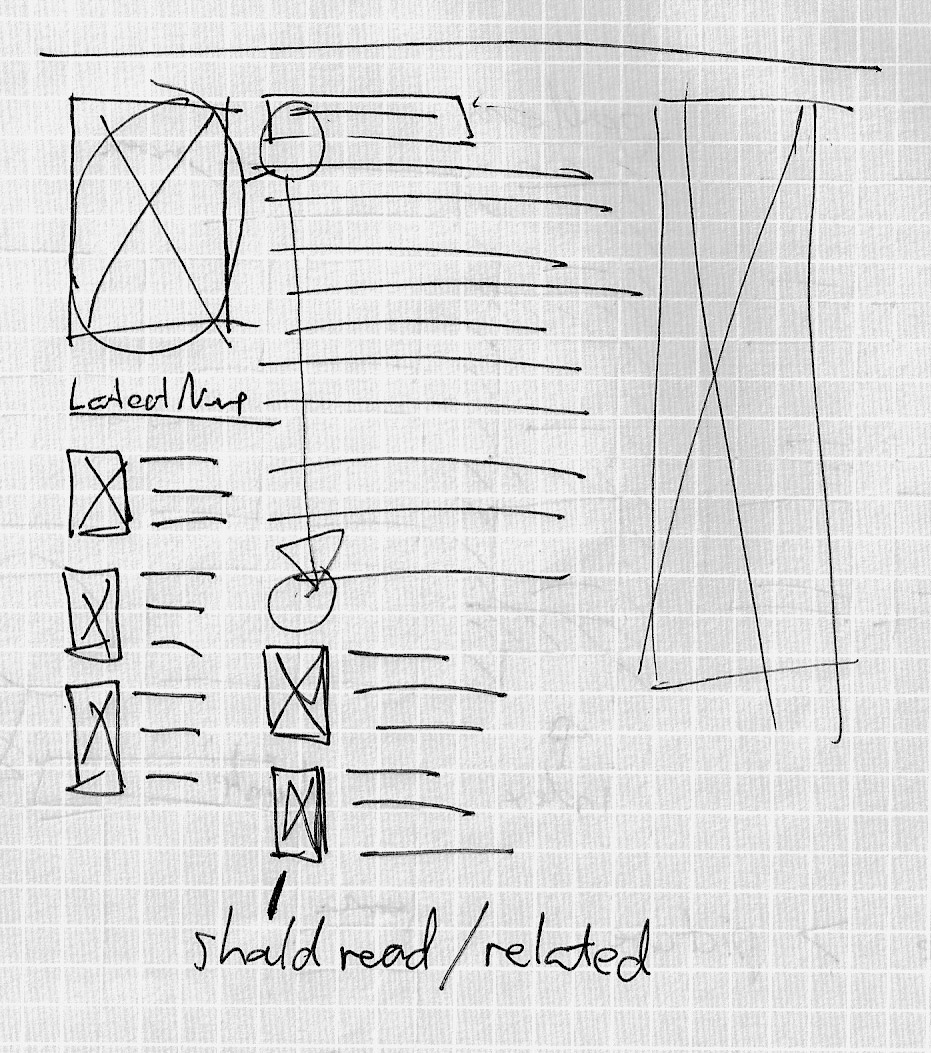
 Demonstrating that when we read an article, our eyes travel straight down the article edge. Therefore any articles to read next should be positioned at the end of this line of sight
Demonstrating that when we read an article, our eyes travel straight down the article edge. Therefore any articles to read next should be positioned at the end of this line of sight
 Wireframes looking at the responsive of a long form article and when media items are sticky
Wireframes looking at the responsive of a long form article and when media items are sticky
 An early sketch of sticking media items in place
An early sketch of sticking media items in place

Advertising
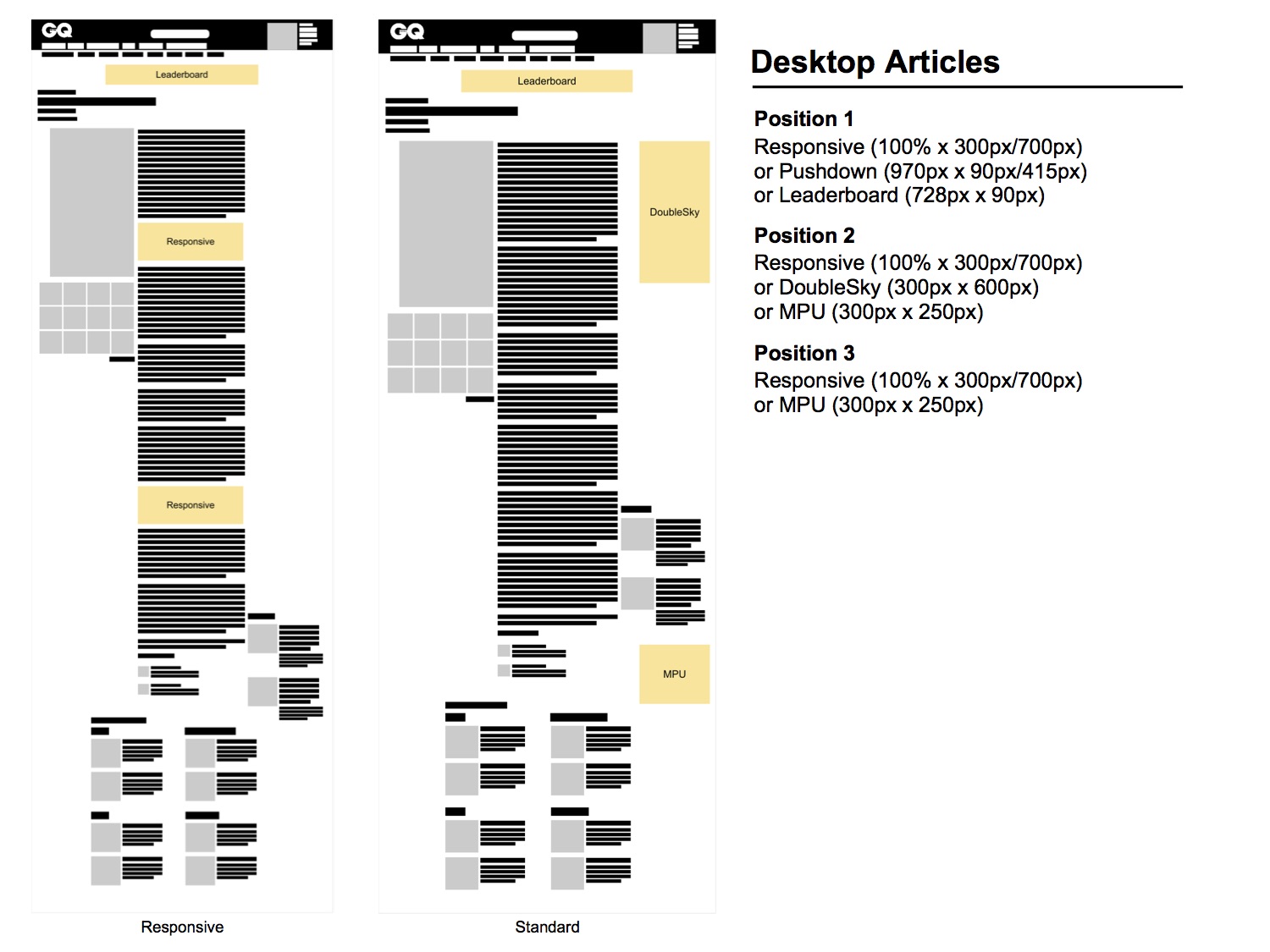
 Ad Specs for Article pages on Desktop
Ad Specs for Article pages on Desktop
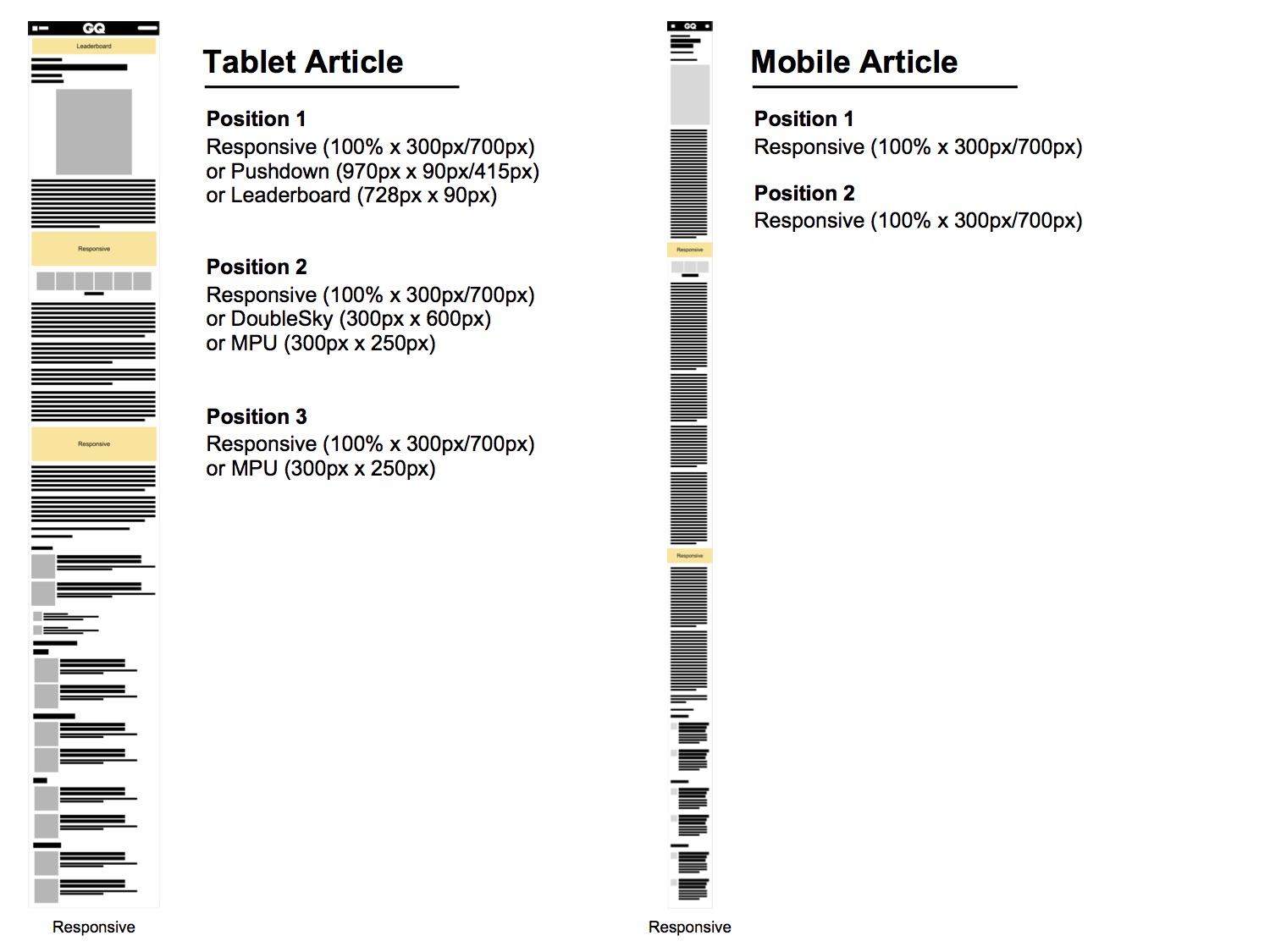
 Ad Specs for Article pages on Tablet/Mobile
Ad Specs for Article pages on Tablet/Mobile
Project Results
bounce rate dropped from an average of
54%
to
40%
pages per session jumped from average of
7
pages to
10
pages
by Gareth Williams
I pride myself on empowering teams to turn complex problems into simple and engaging experiences, through a multidisciplinary skill set and 10+ years of industry experience. If you'd like to chat please get in touch.