What we launched
Introduction
Wales had recently transformed into a leading brand with a clear message but didn't have the right platform to tell their story.
As is true with every place in the world, Wales has implied connotations that are hard to break away from. The Welsh Government was in a position where it was more important than ever to change these connotations and increase the number of people holidaying, working, investing and moving to Wales.
There was a desire to create a platform that enabled the people of Wales to tell their story and not be a place to disseminate government-mandated messages. With Brexit happening, there was additional pressure for Wales to show its presence and strength on the world stage.
With the digital and content teams positioned in various offices, inefficient communication between them, an out outdated CMS and no clear agenda, the current websites had become outdated and grown unchecked.
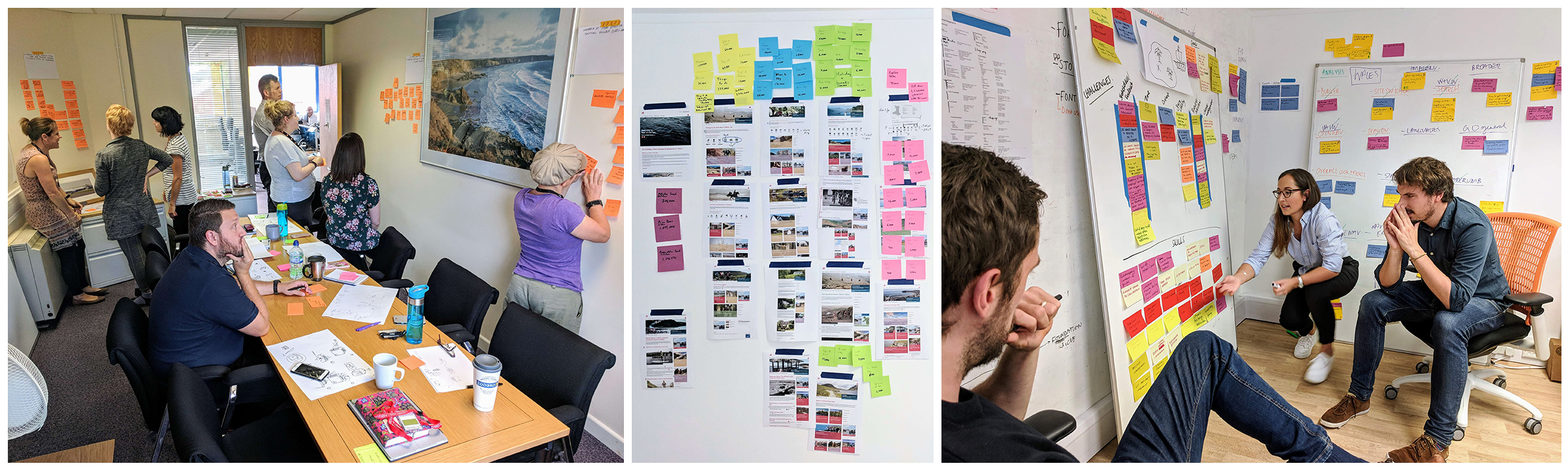
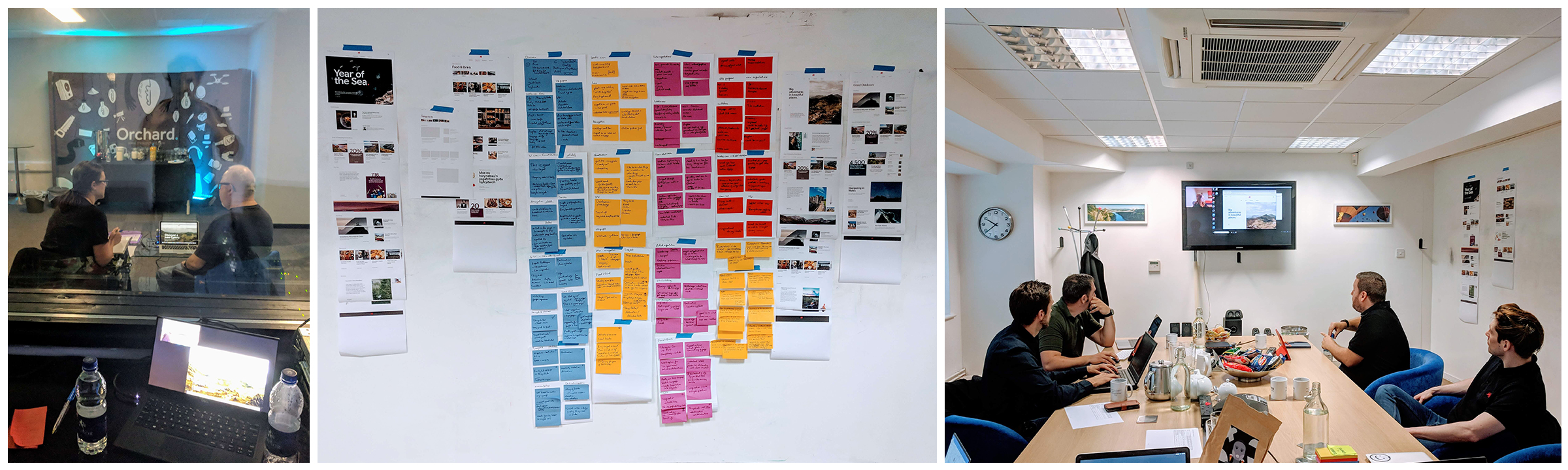
 Workshops and analysing the current products content during the Discovery phase
Workshops and analysing the current products content during the Discovery phase
Challenges & Objectives
The Welsh Government asked us to help them complete three core objectives:
- Enhance and simplify their content creation workflow.
- Make it easier for people to discover activities, accommodation, attractions, and events in Wales.
- Encourage people to explore and visit Wales.
 Documenting findings after a requirements gathering workshop
Documenting findings after a requirements gathering workshop
To achieve these, we needed to build a flexible, scalable storytelling platform that would tell the rich stories of Wales. Within every platform, there are three fundamental parts: Producing, Publishing, and Consuming.
- Producing: a seamless and collaborative content creation workflow for editors to provide efficiently created, authoritative and quality content.
- Publishing: a straightforward CMS that empowers storytellers to effortlessly create compelling content. Making everyday tasks easy and out of the ordinary ones possible.
- Consuming: deliver engaging and immersive stories that entice and encourage people to discover destinations and things to do in Wales. This has to happen at the point people need it, within the space they reside.
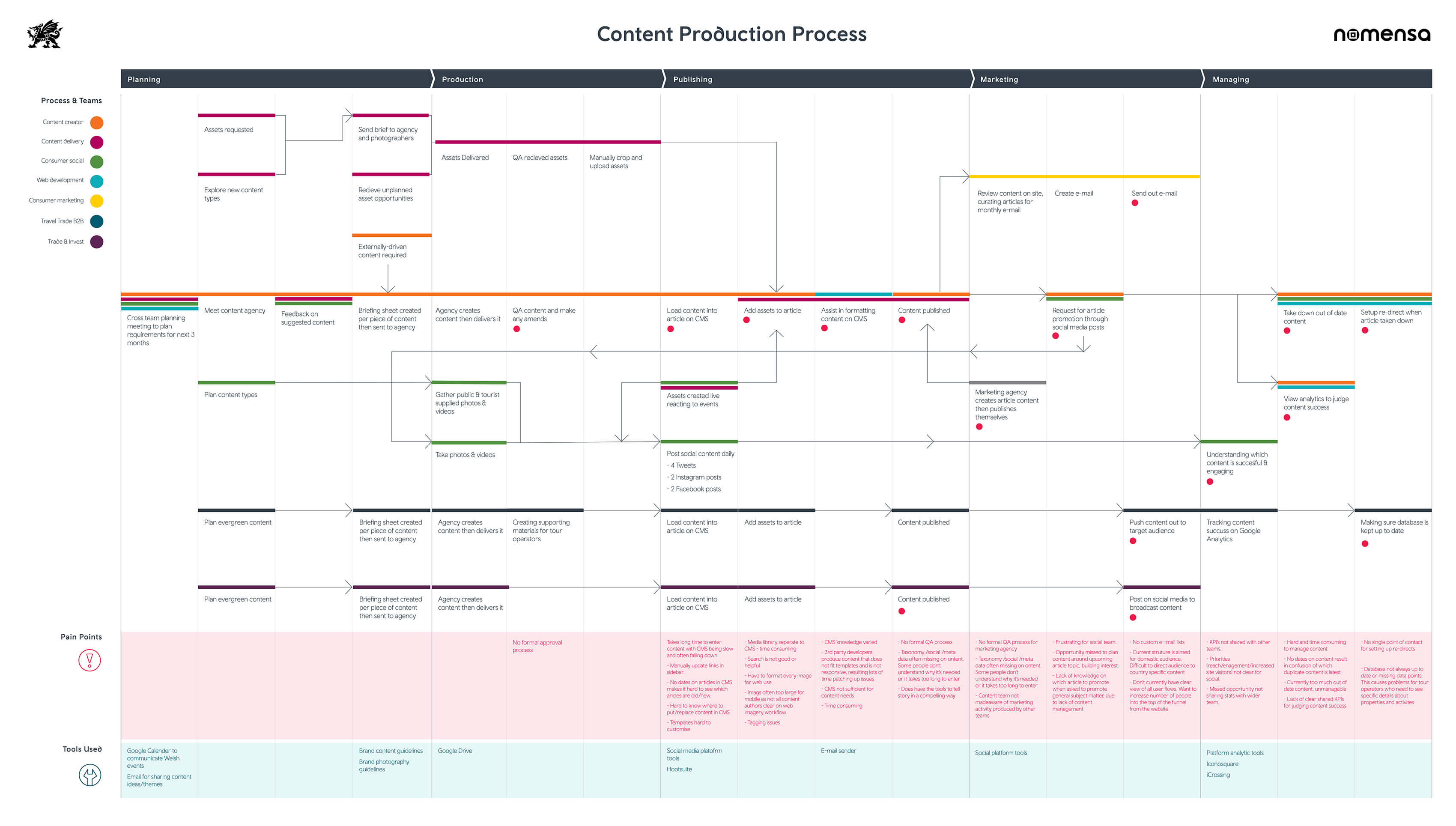
 Experience map produced after interviewing key stakeholders from each production department
Experience map produced after interviewing key stakeholders from each production department
How we did it
My multidisciplinary team collaborated well between themselves and openly with client stakeholders. I encouraged a product-team mentality and client partnership, flourishing a great sense of unity to deliver the best possible product.
We began with a Discovery phase to gain an insightful understanding of Users, Business requirements, Content, Brand and Production processes. We presented findings in visual maps and models to disseminate findings throughout the team and business.
 Communicating the editorial-components vision
Communicating the editorial-components vision
From early testing of the IA through multiple methods and iterations, we learned there are four mind-sets of tourists:
- I know where I want to go and want to find out what I can do there.
- There is a thing I want to do and I want to find out where I can do it.
- I am unsure where to go or what I want to do and want to see a range of ideas for inspiration.
- I am visiting Wales and need some practical travel advice and information.
These 4 mindsets formed our top-level navigation on VisitWales of: Inspire Me; Things to do; Destinations; Info. We also decided each story should have a sense of place and be focused on 1 or more key interests.
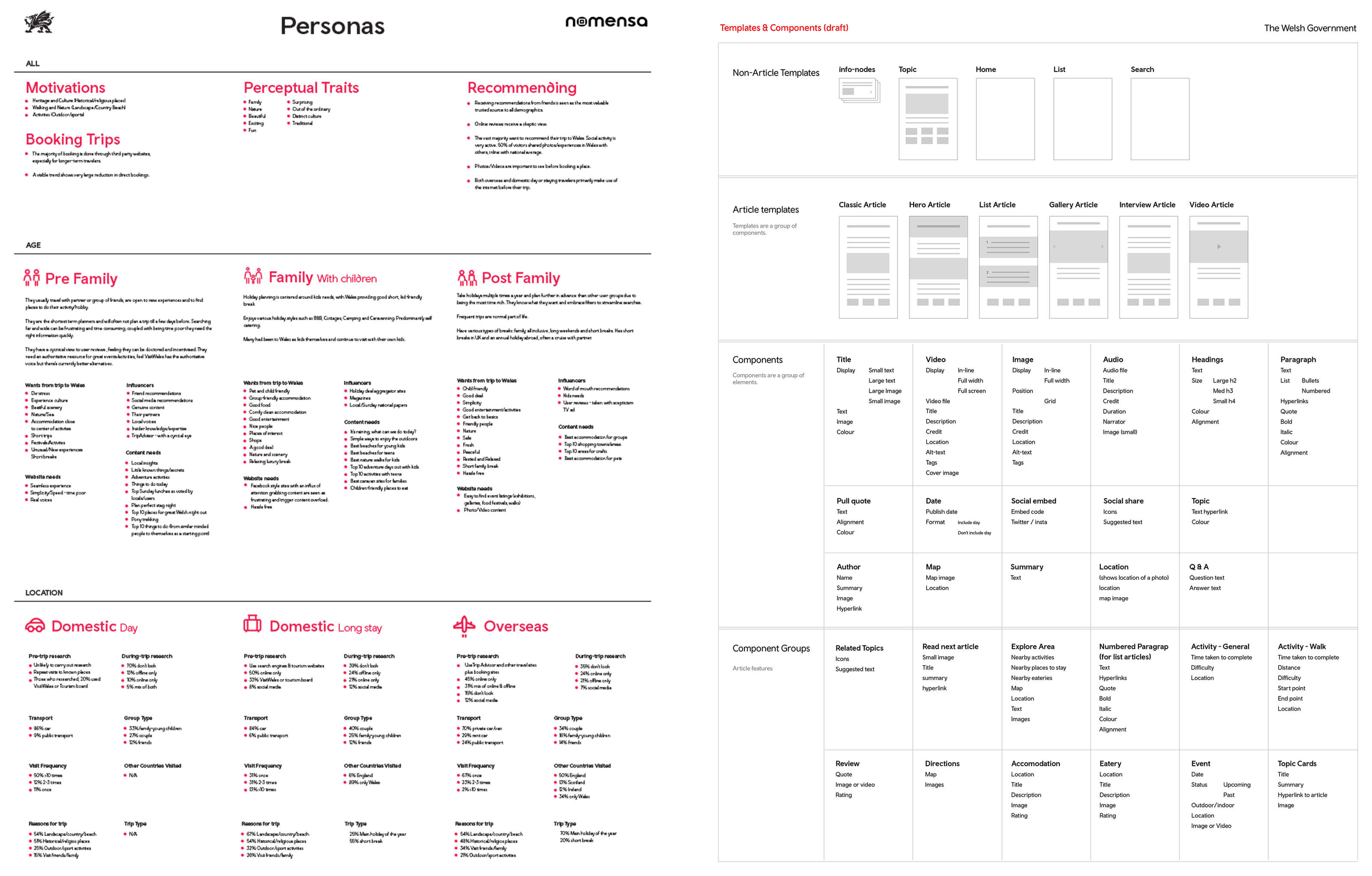
 Persona matrix to remind everyone of our users & Templates and components breakdown to facilitate early design-developer conversations
Persona matrix to remind everyone of our users & Templates and components breakdown to facilitate early design-developer conversations
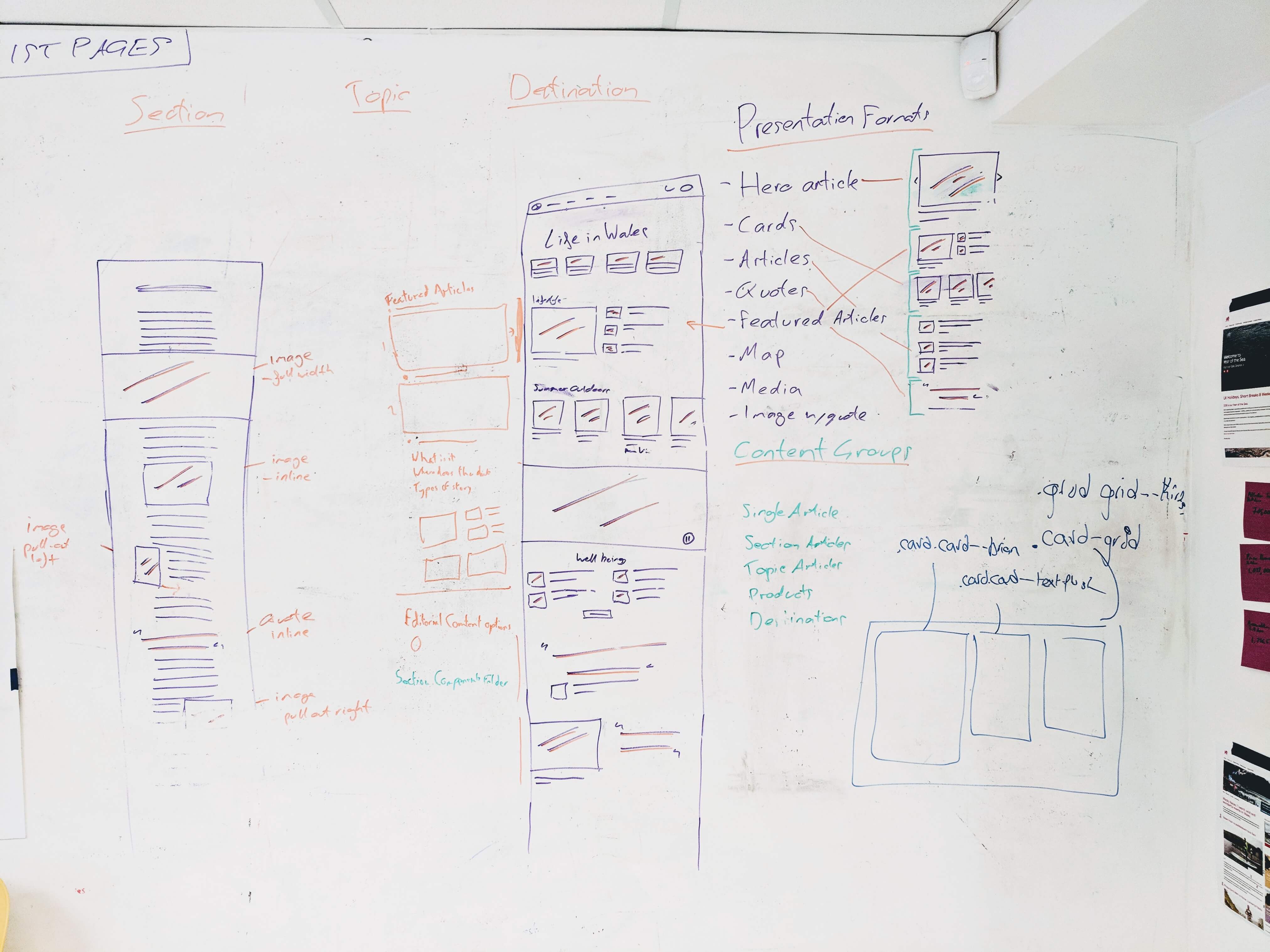
We knew early on that we wanted to create a storytelling platform, allowing content editors to layout a story that visually enhanced the story they wanted to tell at that moment. This would require a platform where editors could rearrange a suite of story components while having managed flexibility to change styles, colour, and layout.
 Data & experience model of stories and tourism products
Data & experience model of stories and tourism products
Once a core concept and direction had been established we began Design & Development Sprints. Agile processes here were key to successful product delivery. Regular rounds of usability testing during Sprints meant we garnered consistent, accurate feedback that we could quickly action and use to inform designs.
Experience Delivery
From user research and testing we knew people wanted recommendations and practical information about where to eat, stay and visit. Throughout section pages, we disbursed product discovery blocks for quick access to Activities, Accommodation, Attractions, and Events. (In a future release, these blocks will be context-aware. For example, selecting Activities when on the Brecon Beacons section page, you will be presented with a list of Activities around Brecon.
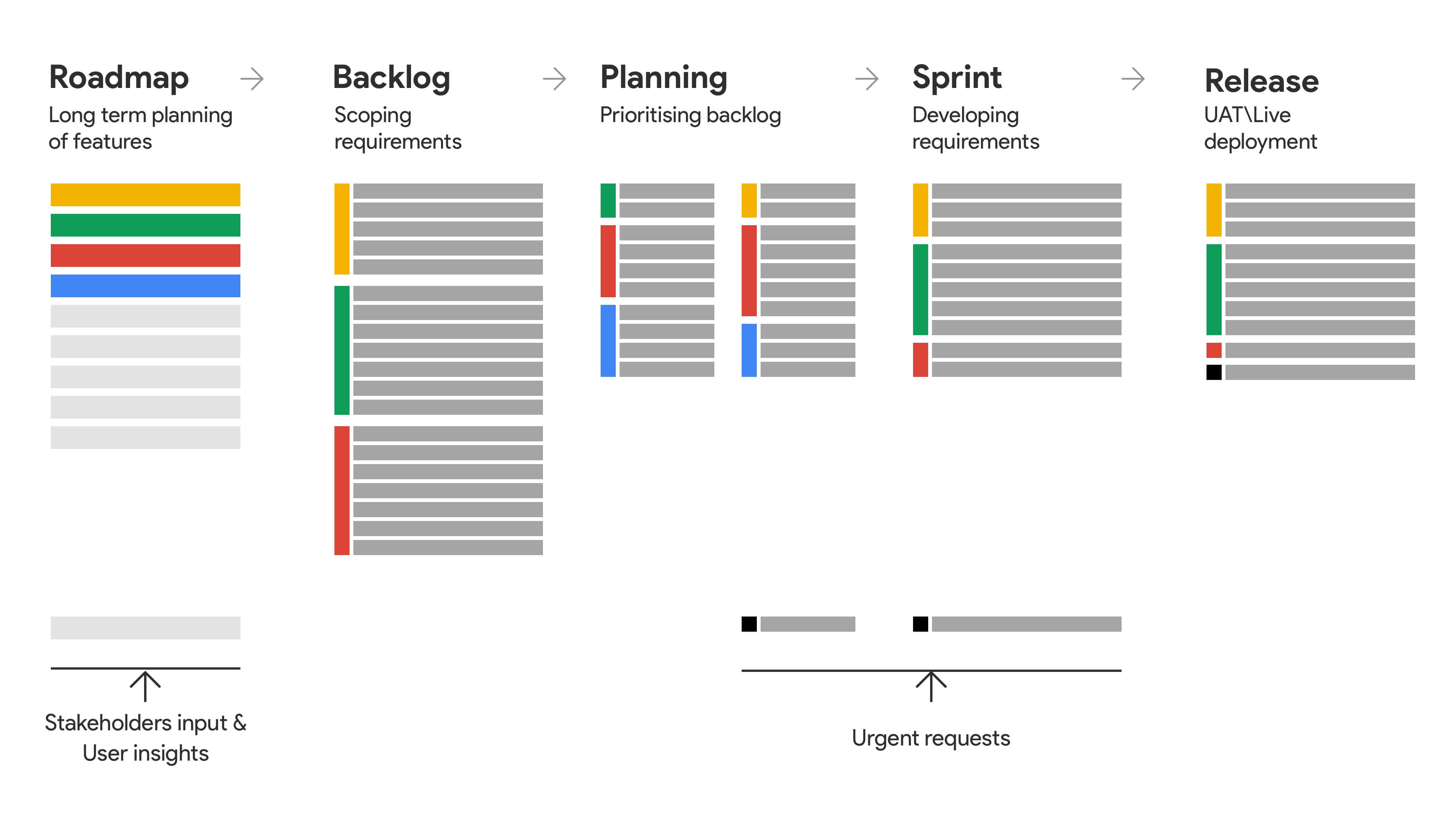
 Our Agile approach from Roadmap to Release
Our Agile approach from Roadmap to Release
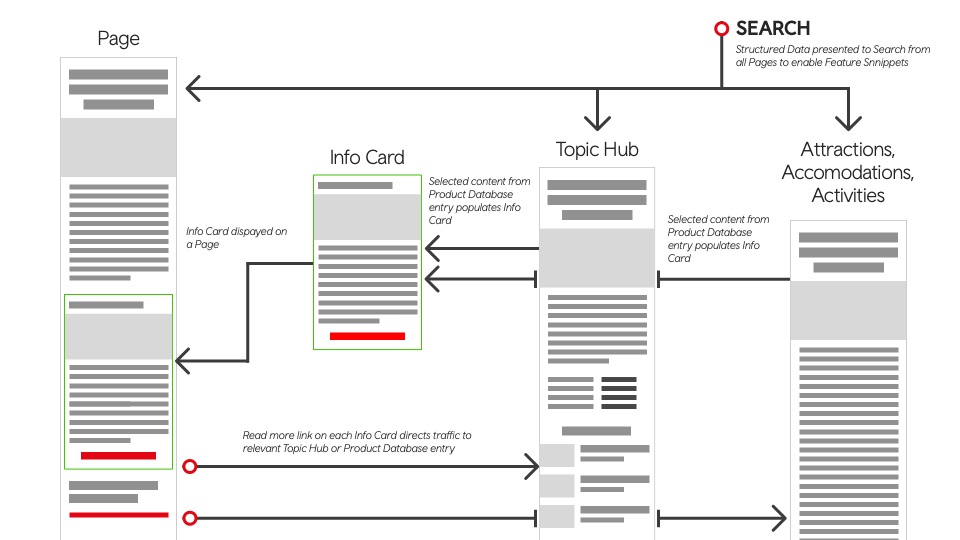
Great storytelling through words and imagery are vastly shared online, driving a large proportion of traffic to land on story pages. Product discovery cards and blocks placed around editorial content are suitable for quick access to tourism products discussed within stories. Core user journeys are structured for users to travel between stories and products, being inspired by a story than finding practical information and vice versa.
 User testing sessions and grouping findings
User testing sessions and grouping findings
The core of this storytelling platform empowers The Welsh Government to tell stories that are engaging, immersive and adaptable to each story subject. The platform steps out of the way for the storyteller to craft their story while the entire experience is continually on brand.
Within this platform particular elements stand out in their own right:
Art direction for images allows the editor to set the focal point per image then choose from various single or multiple-image layouts.
The way that image is displayed also depends on the device it's being displayed on. Responsive design done right is when the hierarchy is respected across devices. On a laptop or desktop screen, a primary image should be presented in a landscape format and full screen as possible. When this same image is displayed on a mobile screen it should be portrait to fill the screen, maintaining its hierarchy within the story.
Pattern Lab and Drupal integration enable us to share core components across multiple sites while adjusting styles and elements per site. Wales.com and VisitWales.com have their unique identifiers while still feeling part of the same ecosystem. We have created an Atomic design toolkit to deliver this across an ever-growing portfolio of touch-points.
This component-based approach does not only apply to articles but every page throughout the sites. At the section page level when we want to communicate a broader topic, such as a tourism area like Snowdonia, the components are available to present various levels of grouped stories and tie these together through its narrative. Section and Topic pages should present their higher-level narratives.
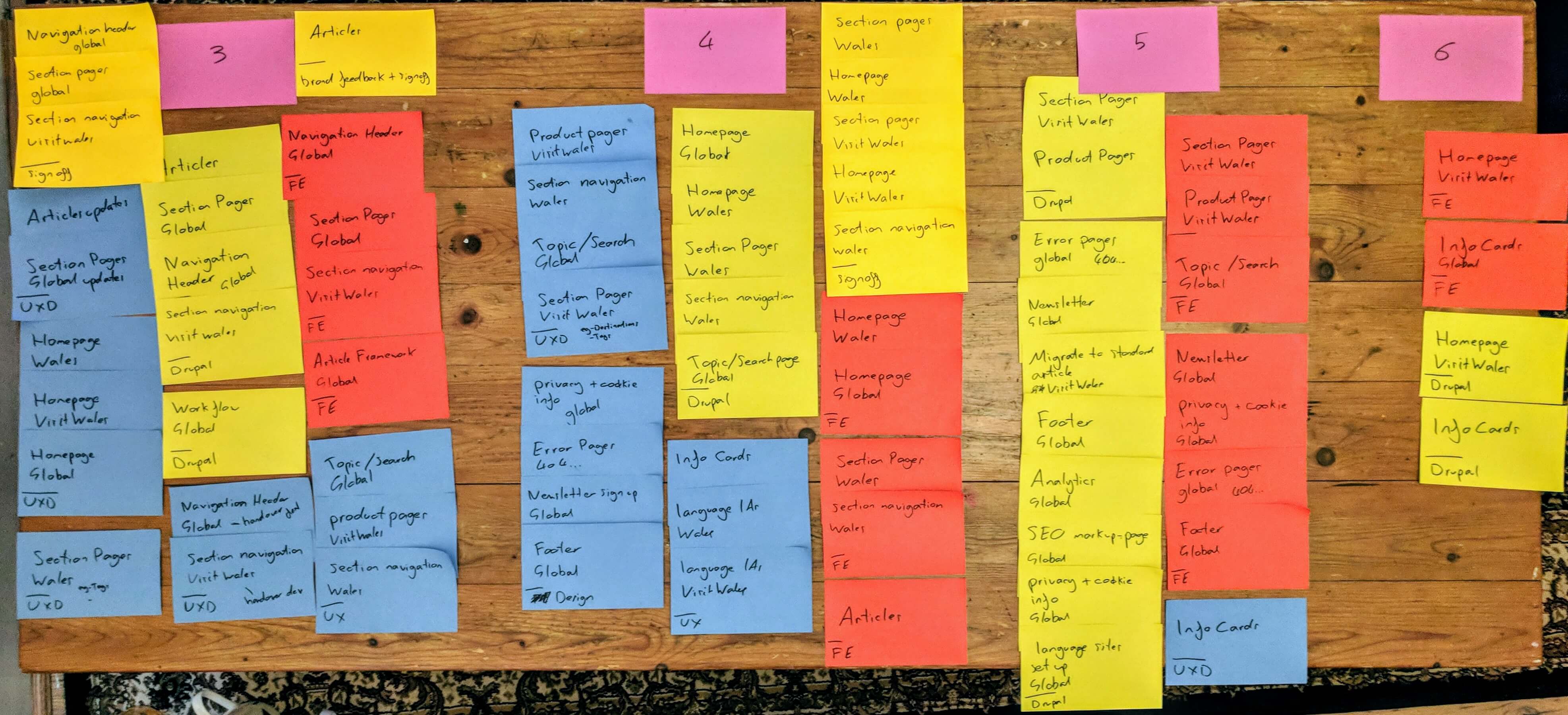
 Putting together a rough outline of upcoming Sprints
Putting together a rough outline of upcoming Sprints
Post Launch
Once both Wales.com and VisitWales.com had gone live we took a short breather before continuing design & development Sprints to evolve key journeys and enhance the users' experience of Wales.
by Gareth Williams
I pride myself on empowering teams to turn complex problems into simple and engaging experiences, through a multidisciplinary skill set and 10+ years of industry experience. If you'd like to chat please get in touch.