
- project
Wired Articles and Galleries
- my role
Lead Information Architect
- completed
April 2013
What we launched
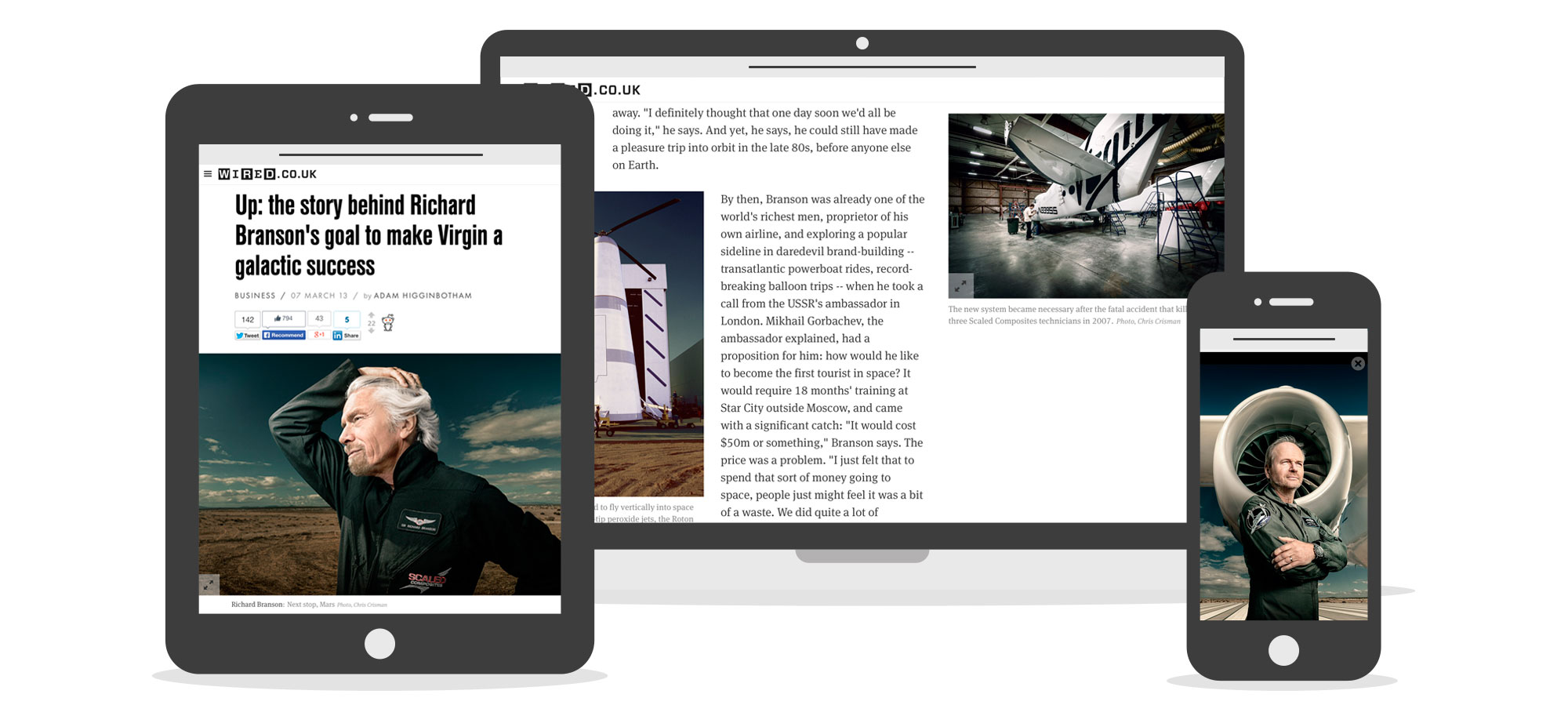
 Screenshots of live site across different devices
Screenshots of live site across different devices
Live Wired.co.uk links
My role in the project
This was originally posted on the Condé Nast Digital product development blog on April 2013
For the past two years we've being using the term 'Content First' to drive our product decisions. It started with GQ.co.uk articles, then took us on an interesting trip with Vogue.co.uk. Today we're unveiling our latest adventure in our journey as we explore the notion of Content First. Wired.co.uk now has fresh Articles and Galleries. We thought it was time to share what we've learnt, what we're aiming for and why we're on this journey.
Research
Content first was born from insight gained during article user research. People were so focused on the story the article was telling and ignoring the majority of other elements on the page. We took an article and stripped it down to just it's story content. It was so enjoyable and productive reading an article in this way, clear of any unnecessary distractions drawing our attention away. It was striking to us why we would have anything else on the page apart from what's relevant to the current content.
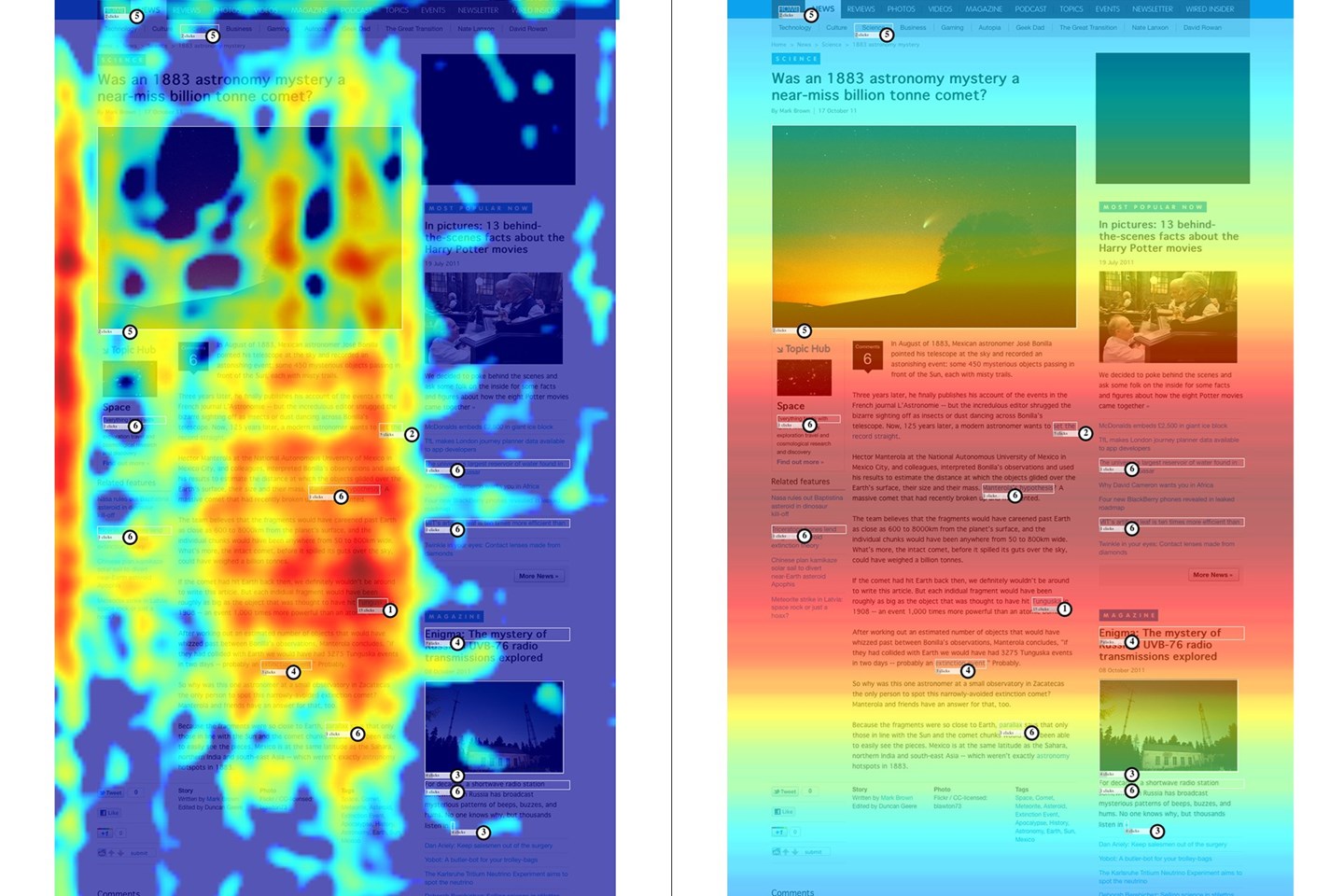
 Heatmaps from Wired research
Heatmaps from Wired research
We wanted to create an article for readers to read, not an article that drags along an antiquated right bar of popular links with it. After all, that is why you all come to Wired.co.uk right? To read and indulge in the newest of ideas. The old article had a bounce rate of 90%, the article links down the side of every article weren't really doing much for us or our readers. Well that throws the long thought truth of 'put links everywhere and they'll click them!' out the window.
Encouraging reading became an aim quite early on in the Content First way of thinking. It was such a big aim for us that everything that's on an article page had to find a place in the content, if it couldn't find one we knew it didn't need to be on the page. As you read an article now you'll notice the media items draw your attention at defined points within a story. Advertising blends in with the article copy, instead of creating a side bar of shame. Suggested articles are only shown to you when necessary in a story, such as a related read next article at the end.
We wanted to create an article for readers to read, not an article that drags along an antiquated right bar of popular links with it
When editors build a story they insert multiple media items (we call them blobs) at chosen points inside the article copy. We currently support Photos, Gallery Thumbnails, Videos, Quotes, Spotify, Vines and Maps as blobs. Each blob has three display options, Pulled to Side, Keep Inline or Full Width. We'll play with these for now and we plan to add more as needed.
If the word immersive doesn't come to mind when viewing our gallery, we definitely don't share the same definition of the word (immersive [ih-mur-siv] adj. The state of consciousness where an immersant's awareness of physical self is diminished or lost by being surrounded in an engrossing total environment). We squeezed out every last pixel we could to create a careful balance of large images and functionality. Swiping through gallery photos on a touch device is absolute joy that's rarely felt in the browser based world. Thumbnails disappear giving the photos you're here to fill the entire screen. Now all we need is for apple to give the iPad safari browser a full screen option!
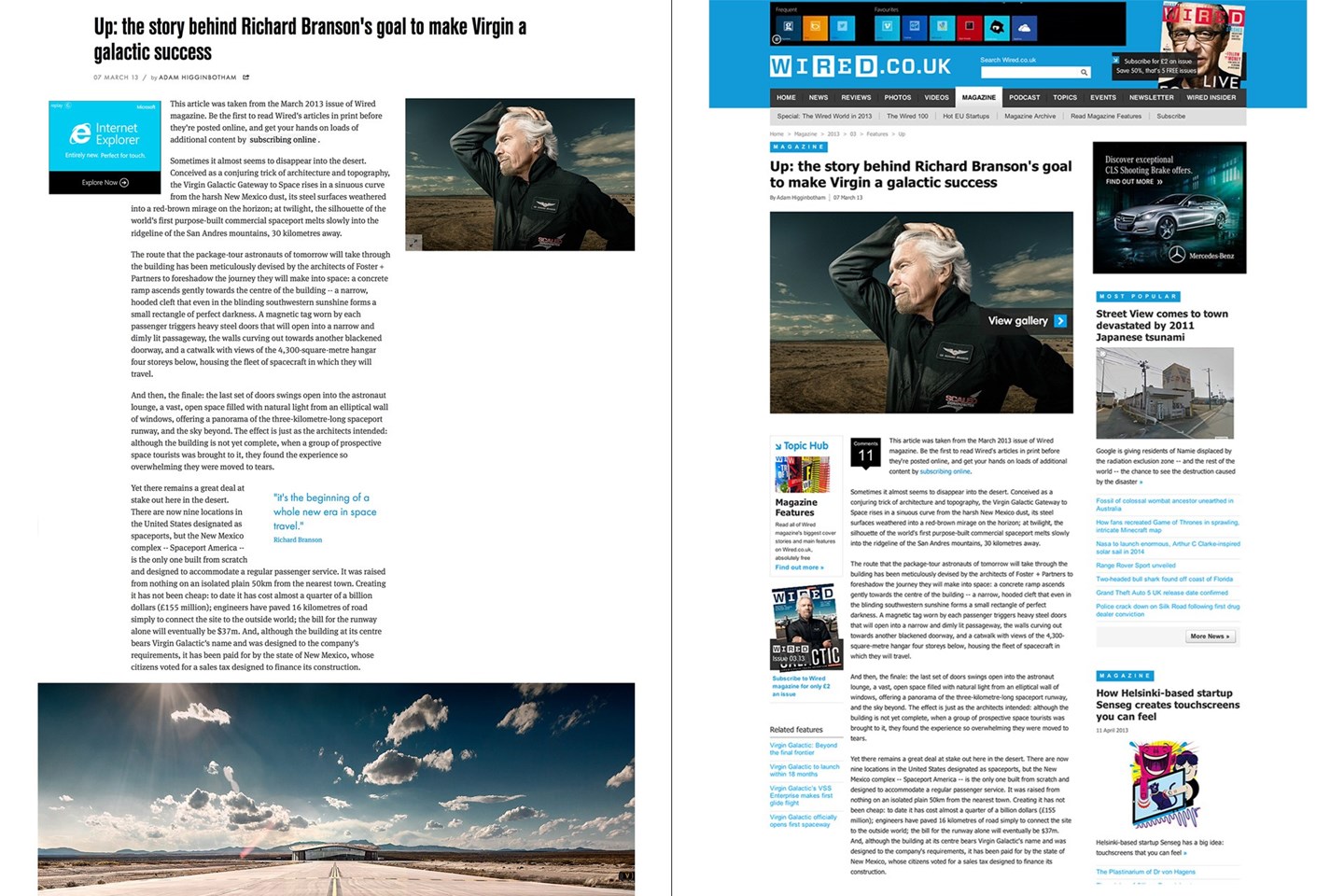
 The old Wired artice template next to the new Wired article template
The old Wired artice template next to the new Wired article template
We couldn't leave Advertising alone in the dust so we brought it along for the ride. Across publishing sites there's this annoying right bar that adverts create, I haven't seen anyone handle advert positioning in any other way that works. Two big goals for us were to challenge this normality and to create a responsive advertising solution. Due to the nature of the advertising world we still had to support legacy formats such as Doubleskies, MPU's, Leaderboards etc. We would have loved to go fully responsive but unfortunately advertisers aren't quite ready yet. We really really didn't want a right side bar populated with an ad. Legacy ads are now welcomed into the article content by cutting into the copy. We developed a responsive ad solution in-house. The responsive ads you see within the articles are called 'In-Content Ads'. Sitting between paragraphs of text, we feel these find a good balance between unobtrusiveness and visibility. These ads are fully responsive, working from mobile up to the biggest TV set you've got. We built a responsive ad-builder to extend a helping hand to advertisers to join us in this new responsive world. We first rolled out the In-Content format when we redesigned Vogue. So far it's attracted the likes of Burberry, Prada, Chanel and other large fashion houses to take their first top tipping into responsive advertising. We're happy to see Microsoft be the first to take advantage of Wired's In-Content ads.
Context plays an integral part in our Content First philosophy. With context driven content, you the reader have a unique and rewarding experience. As we touched on earlier, content is the thread that all other content on the article pages should be a part of. We have ideas bubbling away for how the elements we haven't currently touched inherit this Content First way of thinking. How could commenting work? Navigating through Wired's stories? We plan to show you soon.
Focus on the present. We believe you'll have a much more enjoyable and focused experience reading articles on Wired now. wired.co.uk/magazine/archive/2013/03/features/up is a great example of a long form feature article to explore.
Well that's an overview of the concepts behind the new Wired articles and galleries. I'll leave the beautiful design and ingenious code to their counterparts to tell you about. Hopefully that was a good first introduction into our minds, there'll be more to come soon.
by Gareth Williams
I pride myself on empowering teams to turn complex problems into simple and engaging experiences, through a multidisciplinary skill set and 10+ years of industry experience. If you'd like to chat please get in touch.

