Why Topics?
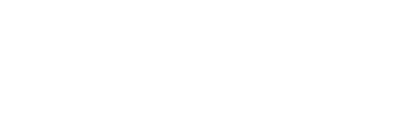
We saw topic pages become popular on Vogue and Glamour. We also saw increases from search. When searching for topics in Google, Vogue and Glamour were appearing high up the results for general searches. These pages are continually building up their search value.
Now we were getting visitors arriving on the Topic pages, and also arriving from articles, we had work to do improving the Topic pages themselves. I wanted people to feel like they knew where they were when on a topic page, and to encourage them to explore related topics.

Magazine and Newspaper sites do well at showing single articles. To encourage navigation, some try show lots of articles down the side, while others try showing related articles. I don’t think anyone has come up with a way to keep a persons interest after reading an article.
I think we’re looking at it in the wrong way. I wanted to try seeing our sites, not just as single article destinations, but as holders of knowledge. Content inside articles, can be used to add context to later articles. A story about a trip to Africa will be interesting to read for the next few years. If I’m reading a story about a subject I don’t know well, and there’s a clear way for me to learn more about it, that’s a potential hook to keep me there and for me to learn.
Topic Connections and Relationships
I started looking into topics, how they're connected and the context in which they are connected. I looked into Narratology and how we formed narratives to tell stories. I thought that these topic pages could tell a story, with each article/gallery being a plot point.
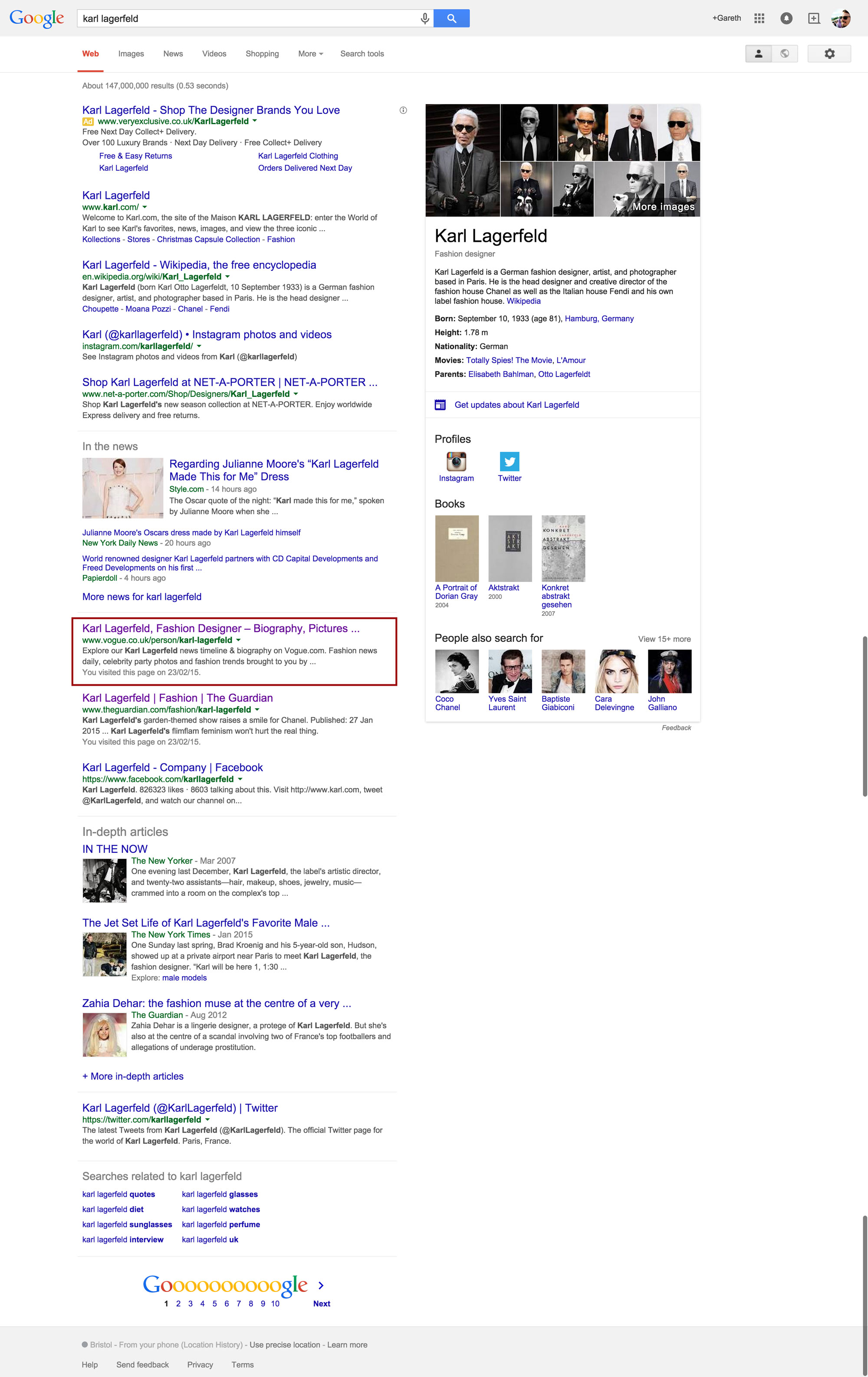
I came up with some visual examples using a few topics. Looking at Glamour I drew out a series of topics and their links to each other. I saw two types of links. Connections is when a topic is related to the topic you’re seeing, but you haven't asked for content on that related topic. Relationships is a parent/child scenario, if you’re on a parent topic then you’ll see content from that topic plus content from the children.

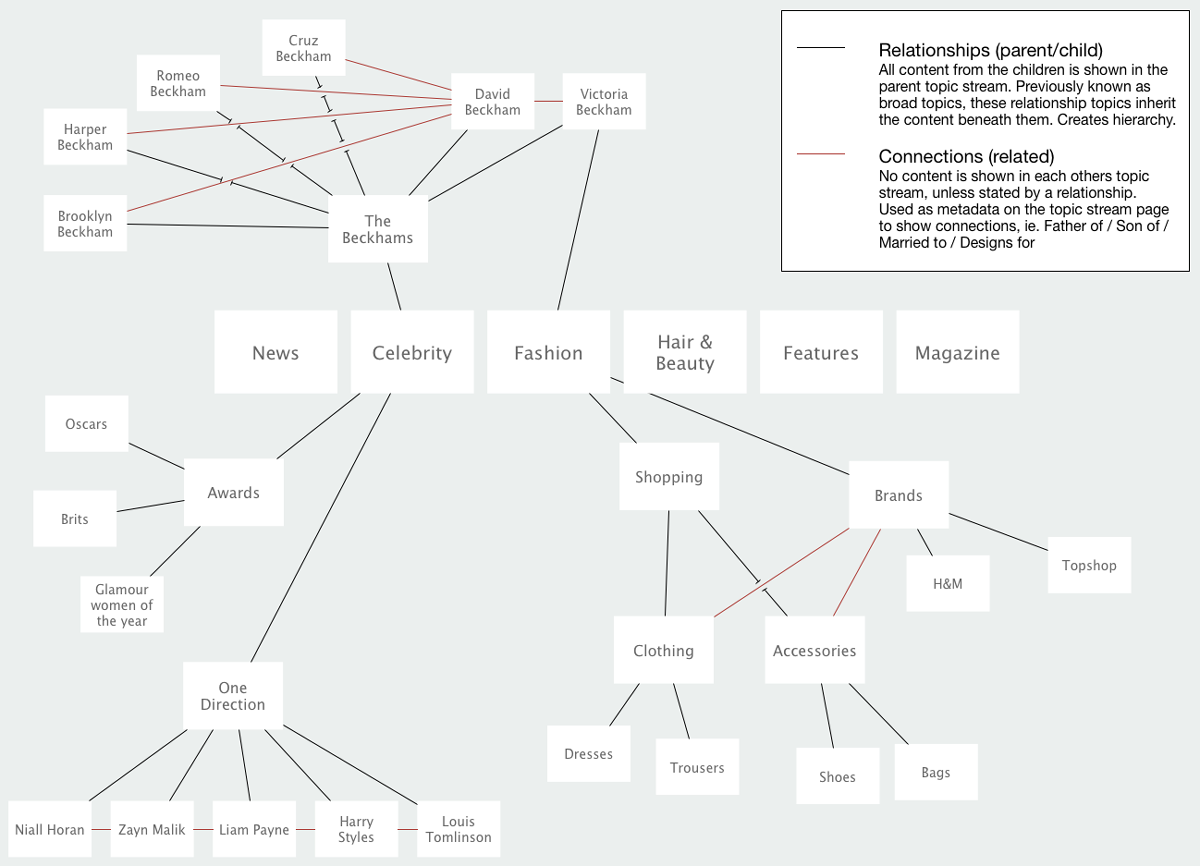
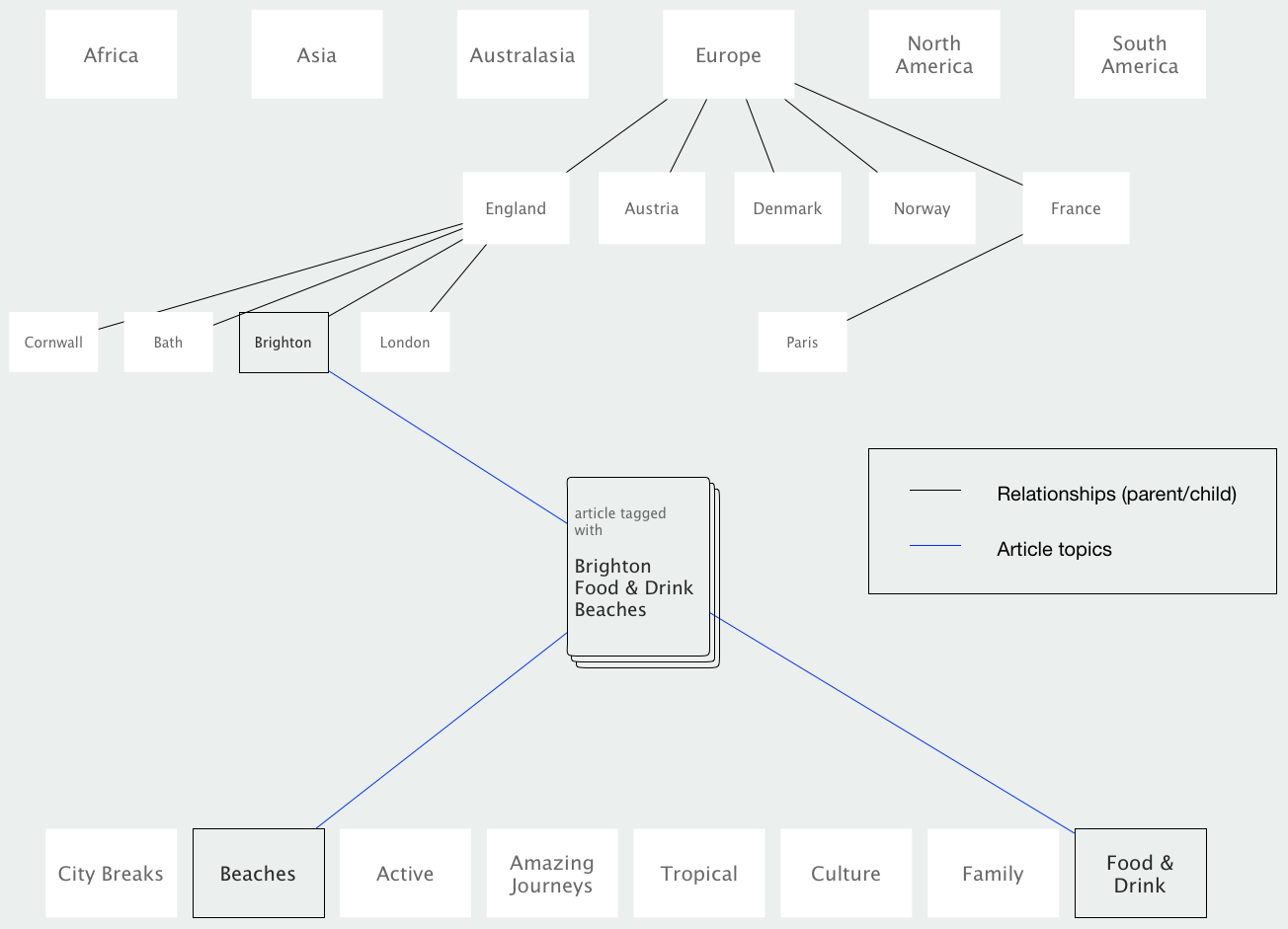
Now I had my example. I needed to use real data from a site to see how our data stood up, where it needed cleaning and what connections we could already make. I drew up another example. In the centre is an article, tagged with Brighton, Food & Drink and Beaches. Because this article has those three topics, they are all now linked.

I used CNTravller as my data source as we were soon to start work on new navigation for that site. I had an SQL query go through each topic in an article, matching them up. The topics were the nodes and the article the connection. The results looked like this..

I put this data in Gephi. I weighted each node with how many connections it had, I could now see what topics our editors wrote more on. In addition, I colour coded clear groups of topics to make it easier to discover natural buckets of content.

I exported an Interactive Topic Map to delve into the topics, easily seeing which were connected. This helped me visualise and demonstrate how someone could navigate through our content with connected topics.
Navigating the data
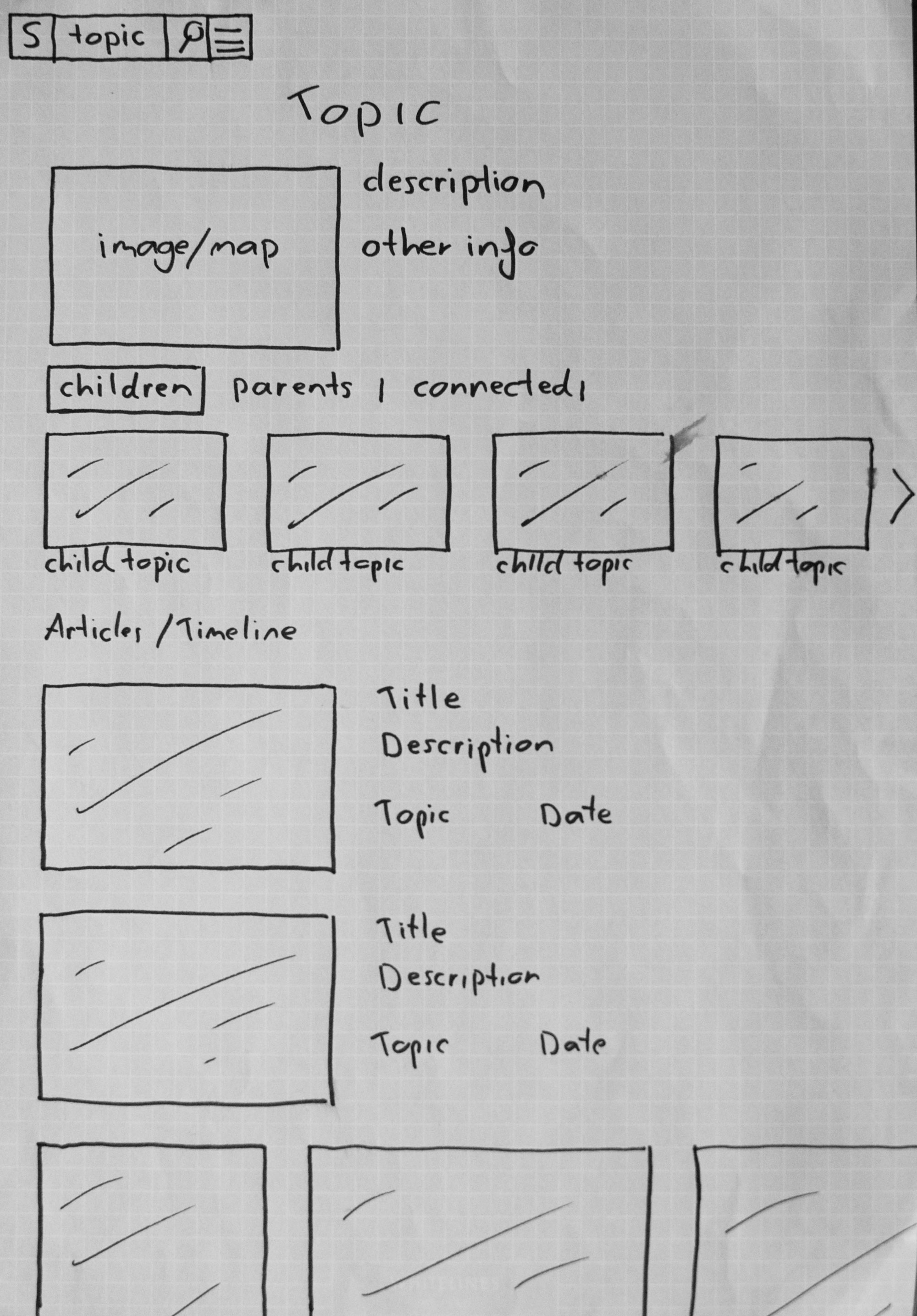
The next stage was to figure out how we could display these topic connections and relationships. It had to be easy to know where you are, how to discover related topics plus see the articles/galleries of that topic.

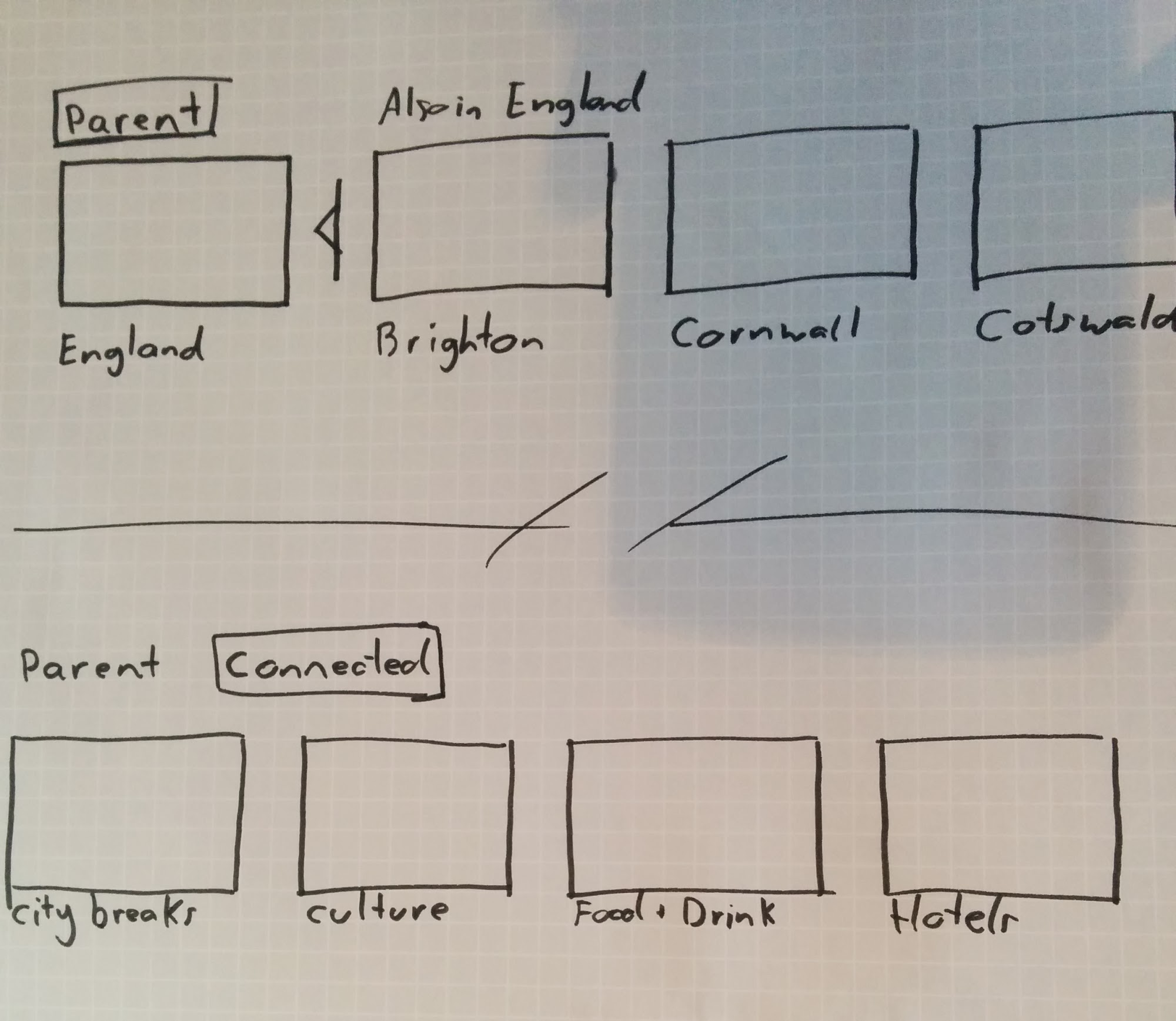
I sketched out ideas how to discover related topics. In the sketch below I’ve used London as an example. London parent is England, next to this you can see other children of England. You can also switch to see the topics connected to London.

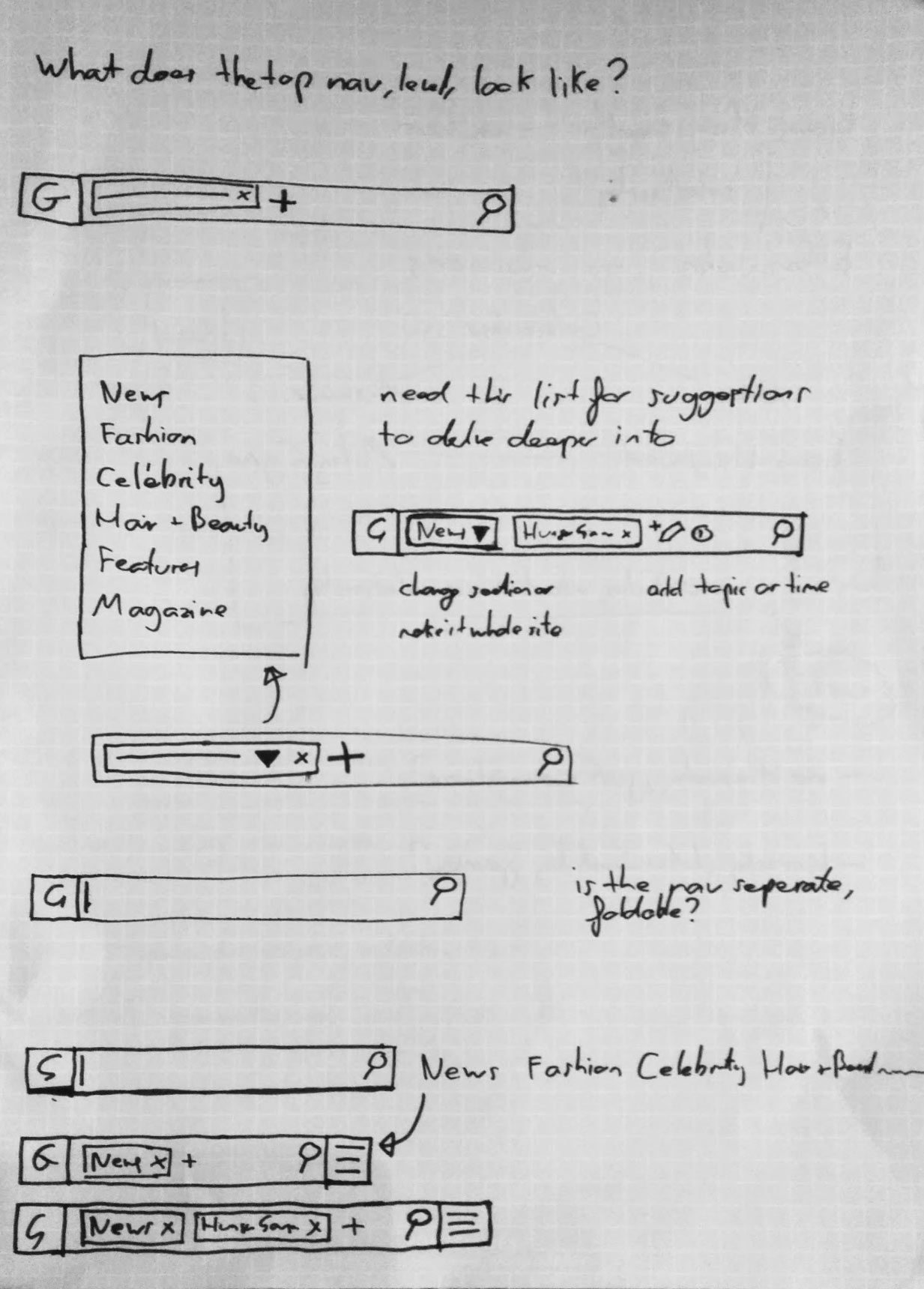
I had a look at the top navigation, looking at how to get to a new topic. I was also looking at how we could join up topics, so a topic page could show news about hunger games for example.

This project was just for research and concept ideas.
by Gareth Williams
I pride myself on empowering teams to turn complex problems into simple and engaging experiences, through a multidisciplinary skill set and 10+ years of industry experience. If you'd like to chat please get in touch.